Today we’re going to talk about user-friendly routing for MVC widgets in Sitefinity 12.1.
In the past, if you wanted to filter a list of content by category or tags you would be required to put a tag or category widget onto the page.
In this example, I have a category, tags, and News widget on this page. I have five news items tagged and categorized and only two news items can display per page.
When I click on a tag or category the list of News items will be filtered. If you look at the URL you can see that it uses a simple format to help display the specific categories of content. The problem with this model is you needed to have a tag or category widget on the page for the filtering to work.

With the built-in user-friendly routing for MVC widgets, you can now just type the URL stub of the tag right after the page name and it will filter on that tag or category.
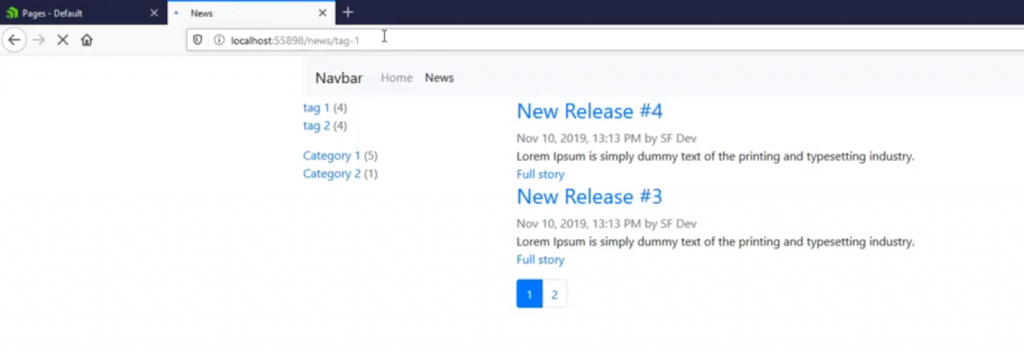
For example, if I type /tag-1 then I will only see the items that are tagged for tag 1.

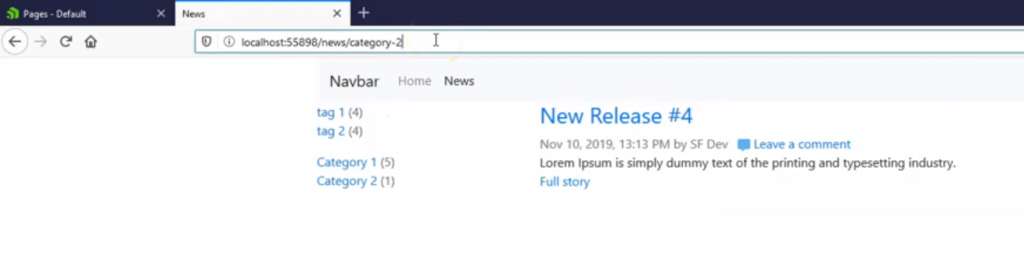
And if I type /category-2 then I will see all of the items for category 2.

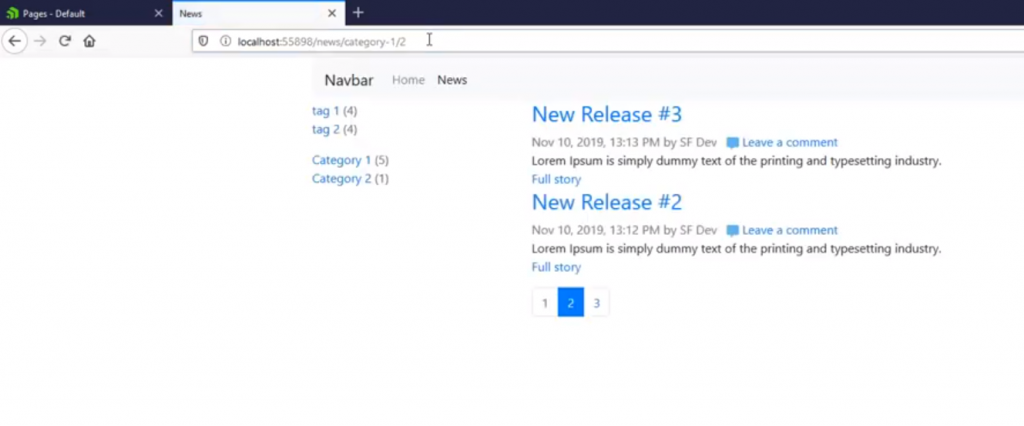
I also have the ability to add user-friendly routing with paging. For example, if I type /category-1 and then type /2 then this will show me the contents of news items in category 1 on page 2.

Now, this makes it really easy to quickly filter content based on tags and categories or even by paging. But what if you have a category that has the same name as a tag but you really want to filter by category and not the tag? This can be accomplished by enabling named URL parameters.
Enabling Name URL Parameters
STEP #1
To enable named URL parameters on the Sitefinity backend just go to administration and then settings.
STEP #2
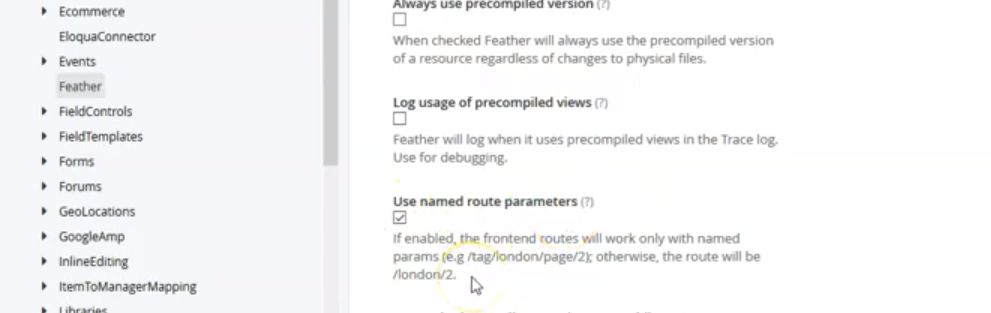
Then click on advanced and on the left-hand menu select Feather. Here you will then check the option use named route parameters.
STEP #3
With named URL parameters enabled you will be required to specify what you are filtering by before you type the tag or category URL stub.

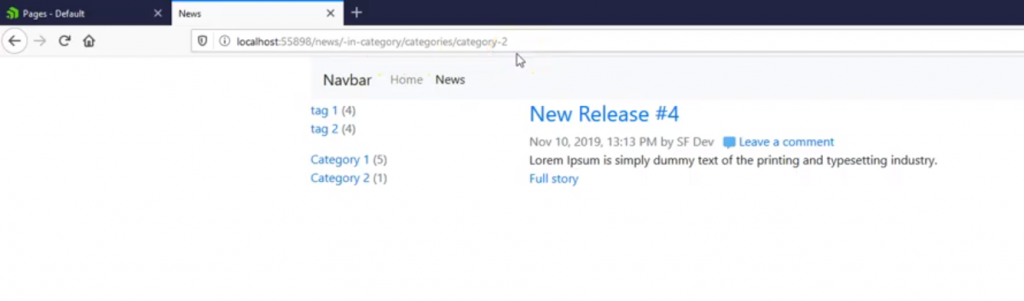
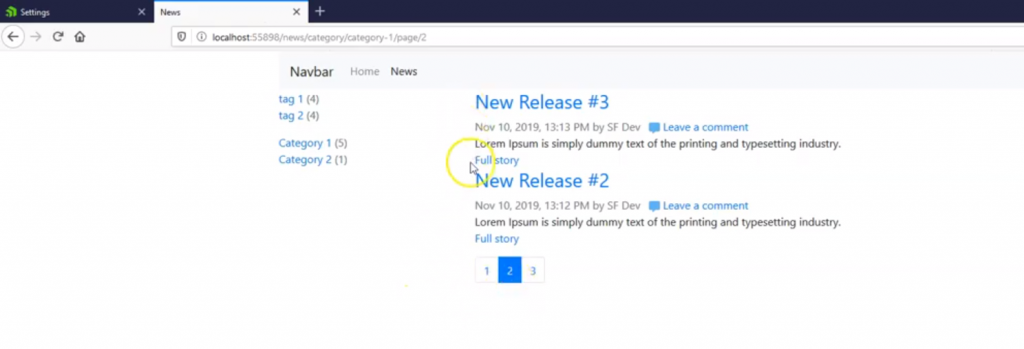
For example, if you type “/category/category-1/page/2”, this will show you the second page of Category 1 new items similar to the previous example. This option can be more intuitive when you have a lot more tags and categories on your website.

Overall, user-friendly routing for MVC widgets can make it easier to filter by categories, tags, and paging without the use of a category or tag widget.
Thanks for watching and stay craig on coded.

0 Comments